
心得技巧
网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
网页编码为什么不用gbk或者gb2312而用utf-8
【心得技巧】GBK的文字编码是双字节来表示的,至于UTF-8编码则是用以解决国际上字符的一种多字节编码,正如标题所言,下面为大家详细介绍下到底是为什么呢
gbkgb2312utf-8 -
关于带有"显示更多"按钮的多行文本截断思考

【心得技巧】这篇文章主要介绍了关于带有"显示更多"按钮的多行文本截断思考,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
显示更多按钮文本截断 -
跨浏览器问题的五种解决方案(小结)
【心得技巧】这篇文章主要介绍了跨浏览器问题的五种解决方案的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
跨浏览器 -
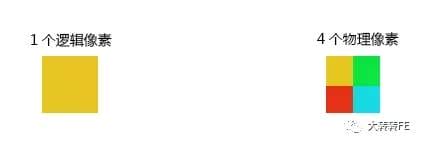
移动端开发1px线的理解与解决办法

【心得技巧】这篇文章主要给大家介绍了关于移动端开发1px线的理解与解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
移动端1px线 -
Chrome 73导致flex布局崩坏的分析与解决方法

【心得技巧】这篇文章主要给大家介绍了关于因Chrome 73导致flex布局崩坏的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
Chrome73flex布局 -
前端浏览器字体小于12px的解决办法

【心得技巧】这篇文章主要给大家介绍了关于前端浏览器字体小于12px的解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前端字体12px -
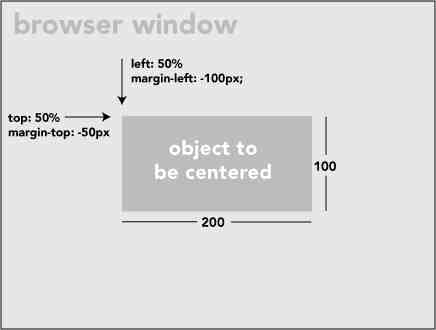
教你如何优雅的实现垂直居中(推荐)

【心得技巧】这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧
css垂直居中 -
浅谈移动端适配大法
【心得技巧】这篇文章主要介绍了浅谈移动端适配大法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
移动端适配 -
关于rem适配的3种常用封装
【心得技巧】这篇文章主要给大家介绍了关于rem适配的3种常用封装,文中通过示例代码介绍的非常详细,对各位前端开发者们具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
rem适配封装 -
实现横向滚动条的2种方法示例
【心得技巧】横向滚动条怎么出来?很多人肯定以为是:overflow-x:scroll;当然不是这么简单的,下面这篇文章主要给大家介绍了关于如何实现横向滚动条的2种方法,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
横向滚动条 -
浅谈网页基本性能优化规则小结
【心得技巧】这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
网页性能优化网页性能优化方法 -
浅谈雅虎前端优化的35条军规
【心得技巧】无论是在工作中,还是在面试中,web前端性能的优化都是很重要的,那么我们进行优化需要从哪些方面入手呢,这篇文章主要介绍了浅谈雅虎前端优化的35条军规,感兴趣的小伙伴们可以参考一下
雅虎前端军规雅虎军规35条雅虎军规

