
心得技巧
网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
CSS实现单行、多行文本溢出显示省略号的实现方法

【心得技巧】如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览
单行多行溢出 -
用 // 代替 http:// 有什么好处(自适应https)
【心得技巧】随着国内运营商等的大肆劫持导致大家在访问网站的时候插入大量的低俗广告,降低用户体验,所以各大搜索引擎都希望大家尽量将站点转换为https方式
自适应https -
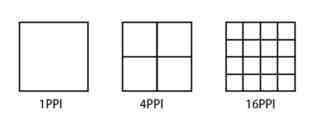
移动端开发教程之像素的显示问题汇总

【心得技巧】最近在开发中,发现了移动端像素的一些问题,是之前一直没注意过的,这篇文章主要给大家介绍了关于移动端开发教程之像素显示问题的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
移动端像素显示 -
关于移动端小图标模糊问题的解决方法

【心得技巧】由于移动端的屏幕大小不一,所以我们在做移动端页面的时候,在不同分辨率的手机屏幕下,手机端的图片会显示模糊不清,严重影响了用户体验,所以这篇文章主要给大家介绍了关于移动端小图标模糊问题的解决方法,需要的朋友可以参考借鉴,下面来一起看看吧。
移动端小图标模糊 -
web开发教程之跨域的解决方案详解
【心得技巧】相信每一个前端er对于跨域这两个字都不会陌生,在实际项目中应用也是比较多的,下面这篇文章主要给大家介绍了关于web开发教程之跨域的解决方案,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
web开发教程跨域 -
网页制作时可以拿起就用的小技巧总结

【心得技巧】这篇文章主要给大家分享了一些在网页制作的时候,可以拿起就用的小技巧,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友可以参考借鉴,下面跟着小编来一起学习学习吧。
网页制作小技巧 -
chrome开发者工具-timeline的详细介绍

【心得技巧】这篇文章主要给大家介绍了chrome开发者工具-timeline的相关资料,文中介绍的非常详细,对大家的学习或者工作具有一定的参考价值,需要的朋友们下面来一起学习学习吧。
chrome开发者工具timeline -
web前端开发课程 web前端开发工具有哪些
【心得技巧】随着互联网技术的发展,用户对于web网页的依赖性越来越重,这对于web前端开发工程师的要求也在不断提高,作为开发者来说,开发工作需要依赖很多开发工具的协助。才能更高效的完美的呈现出炫酷的页面。下面小编给大家带来了8个好用的web前端开发常用工具,一起学习吧
web前端开发课程web前端开发工具 -
网站网页设计的一些小知识

【心得技巧】这篇文章主要介绍了网站网页设计的一些小知识,非常不错,具有参考借鉴价值,需要的朋友可以参考下
网页设计网页设计 -
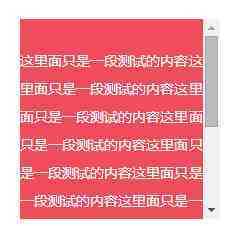
详解移动端实现内滚动的四种解决方案

【心得技巧】这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。
移动端内滚动 -
网站制作入门常识 新手看过来

【心得技巧】现在好多人都加入到网站这一行列中来,那么,如何才能制作网站呢?接下来给大家带来网站制作入门常识,需要的的朋友参考下
网站制作入门网站制作常识,网站制作 -
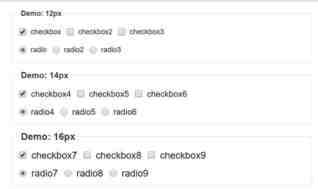
实现checkbox&radio对齐的方法

【心得技巧】本文主要介绍了实现checkbox&radio对齐的具体方法,对大家的页面布局具有很好的参考价值,需要的朋友一起来看下吧
checkboxradio对齐

