
心得技巧
网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
如何去掉图片作为超链接时出现的蓝色框框
【心得技巧】给图片加超链接,结果图片周围出现了蓝色框,之前用了很多的方法均不起作用,下面为大家介绍下个人的解决心得,希望对大家有所帮助
去掉框框超链接 -
HTTP 状态代码整理介绍
【心得技巧】如果向您的服务器发出了某项请求要求显示您网站上的某个网页(例如,当用户通过浏览器访问您的网页或在 Googlebot 抓取该网页时),那么,您的服务器会返回 HTTP 状态代码以响应该请求。
HTTP状态代码 -
实测图片的HTTP请求
【心得技巧】对于隐藏图片和隐藏元素的背景,Opera不会产生请求;对于隐藏元素的背景,Firefox也不会产生请求,对图片请求的处理上,个人觉得Opera走在前列,感兴趣的朋友可以了解下本文
图片HTTP请求 -
css 样式加载的优先级使用经验分享
【心得技巧】使用!important可以改变优先级别为最高,其次是style对象,然后是id class tag ,另外,另外在同级样式按照申明的顺序后出现的样式具有高优先级。感兴趣的朋友可以了解下
css样式优先级 -
缩短页面的渲染时间 让页面跑的更快些
【心得技巧】文章没有完全按google文档原意翻译,翻出来的文字是结合了自己的理解表达的,如有发现错误的地方,感谢指正
渲染时间 -
ie6下关于html编码问题导致js出错css不被应用的解决方法
【心得技巧】页面定义是编码utf-8时如果在js文件中放置中文之类的多字节文字且保存编码使用系统默认,如gbk非utf-8时,就会在ie中出现莫名其妙的错误提示
ie6html编码js出错 -
对CSS选择器权重的认识(亲测)
【心得技巧】在一个css页面中会使用很多的CSS选择器,至于它们的权重,想必很多的朋友都不是很清楚吧,下面本文通过测试为大家详细介绍下,看看究竟是怎么样的
CSS选择器权重 -
去除在FireFox中点击链接时,出现虚线边框的解决办法

【心得技巧】今天遇到几个浏览器兼容的问题,有一个感觉比较奇怪,估计是FireFox故意要和IE、google 区别开来吧,在点击FireFox a标签的时候会出现虚线框
FireFox点击链接虚线边框 -
页面重构技能-Javascript、CSS篇
【心得技巧】这篇是关于JS、CSS的一些优化,相信很多大家都非常了解了,并且实际上也都在这么做,但我想,很多人和我一样,只知道规范这么做,并不太了解到底为啥这么做,到底好处在哪了?
JavascriptCSS篇 -
用@font-face实现网页特殊字符(制作自定义字体)

【心得技巧】用css来实现三角箭头,虽然达到需要的效果了,但还是有一些问题,比如依旧需要靠position来定位箭头的位置,目前也只能实现三角箭头,若想用一些其他的字符,还是得用图片,接下来与大家分享一个好的方法
font-face特殊字符 -
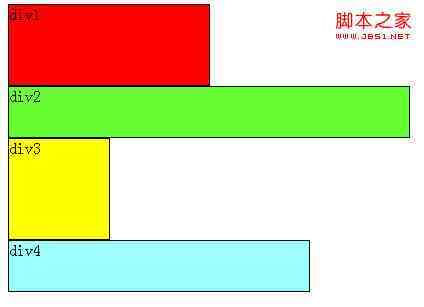
css浮动(float,clear)通俗讲解经验分享

【心得技巧】对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程,前两天终于搞懂了浮动的基本原理,迫不及待的分享给大家,感兴趣的朋友可以参考下哈,希望可以帮助到你
css浮动floatclear -
HTML中css和js链接中的版本号(刷新缓存)
【心得技巧】在搜索引擎中搜索关键字.htaccess 缓存,你可以搜索到很多关于设置网站文件缓存的教程,通过设置可以将css、js等不太经常更新的文件缓存在浏览器端,这样访客每次访问你的网站的时候,浏览器就可以从浏览器的缓存中获取css、js等,而不必从你的服务器读取,这样在一定程
链接版本号

